Deploy React App with DeployHQ

Finding an efficient way to deploy an React application can be tricky, especially if you aren’t able to run the commands to generate a production build on the server, like on shared hosting via FTP, Amazon S3 or Rackspace Cloud Files.
You can get around this issue by generating the production build locally and uploading the files to each server manually. However, there are several downsides to this approach.
- Everyone on your team needs to have server credentials saved and kept in sync on their own machine. This has security implications, in addition to being incredibly frustrating.
- If anyone wants to deploy a change, all the necessary dependencies need to be installed (like Node, NPM or Yarn) in order to generate a new production build.
- As building locally is a manual process, it’s far more time consuming process in addition to being much more susceptible to errors.
DeployHQ was designed to help developers solve these problems. Create custom recipes to automate your deployment process for your React projects!
All you need to do is create a project, add a server and configure a couple of build commands.
Getting started
If you haven’t already created a DeployHQ account, you’ll need to signup for a new account.
Note: You can deploy 1 project up to 10 times a day on the free plan!
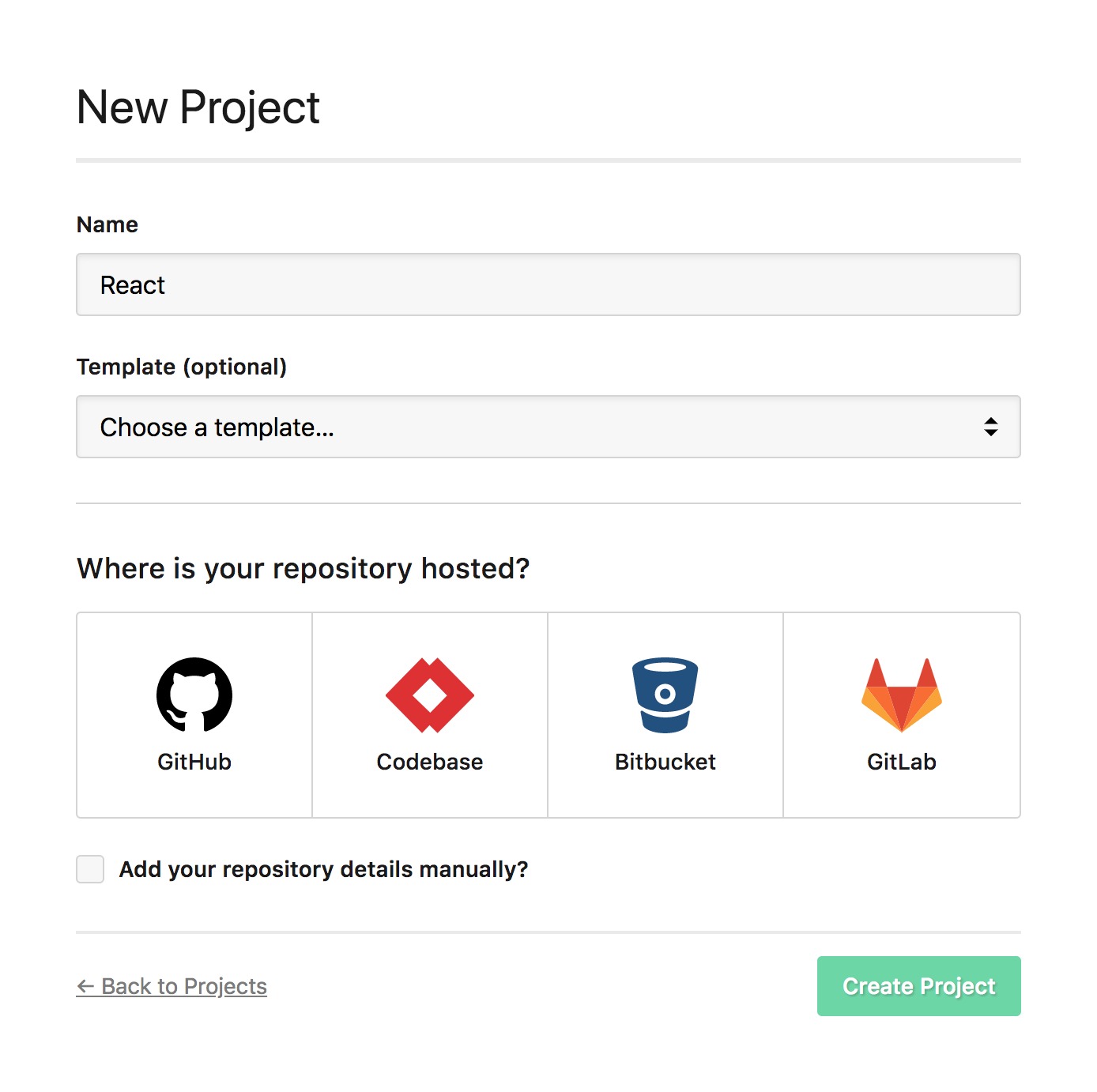
Once you’re logged in, head to the Projects tab and click New Project.

Follow the wizard to connect your repository to your project. Don’t panic if your repository hosting provider isn’t listed, as you can manually enter your repository details.
If you’re having any difficulty, please check out this article on our support centre.
Setup a server
DeployHQ needs to know where you want your application to be uploaded.
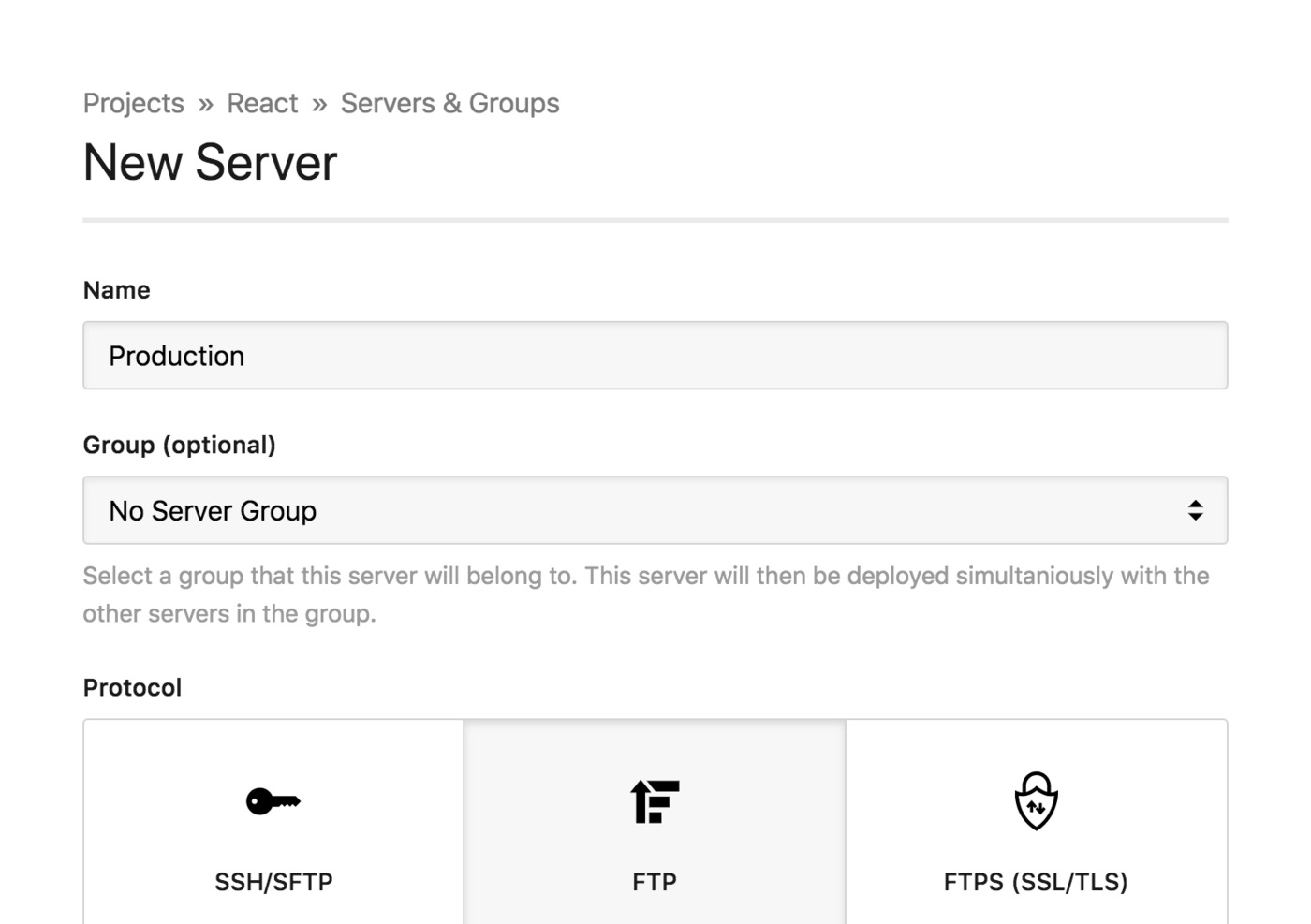
Select Servers from the sidebar, then click New Server.

Choose the protocol and enter the required server information.
- Configuring an FTP server
- Configuring an FTPS server
- Configuring an SSH/SFTP server
- Configuring an Amazon S3 Bucket
- Configuring Rackspace Cloudfiles
Adding the build commands
Next, we’ll need to add the commands that need to be run in order to produce a production build of your application. They’ll each be executed in order on a secure, isolated environment which comes pre-installed with Node, NPM and Yarn.
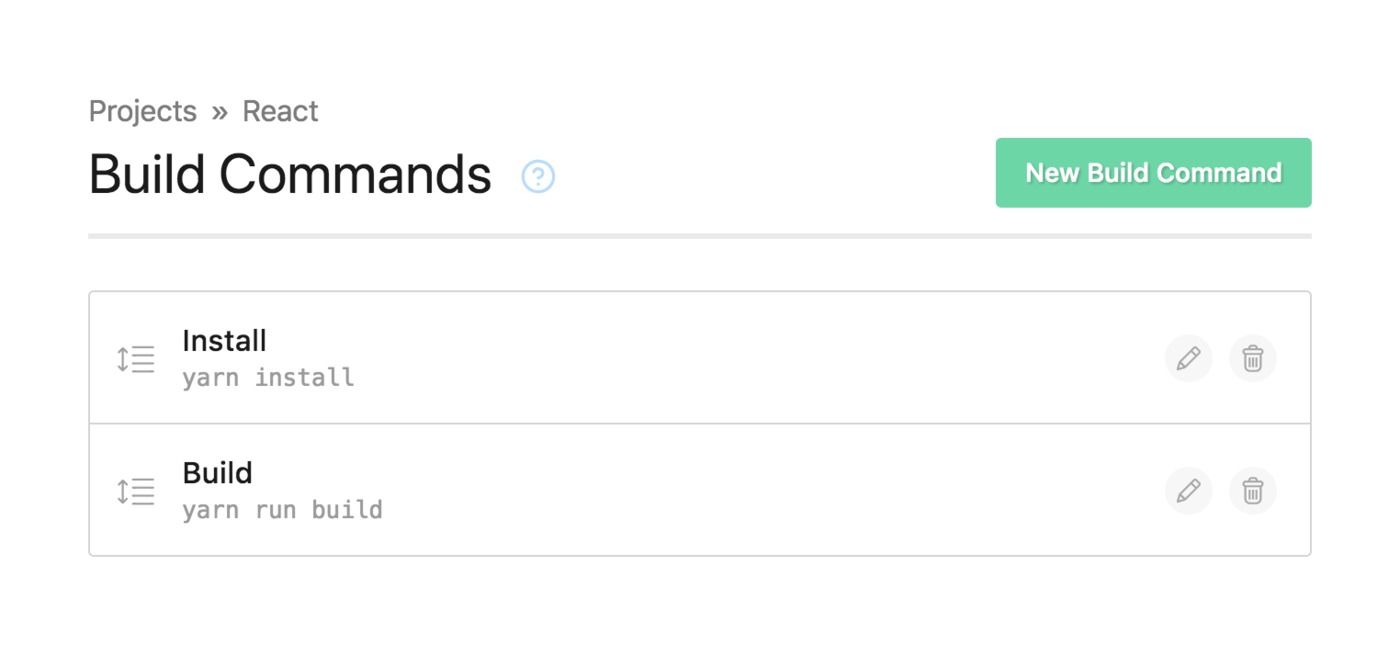
Choose Build Commands from the sidebar, then click New Build Command.
You’ll only need to add the following build commands if you’re using the create-react-app.
npm installnpm run build

Configure build caching
By default DeployHQ will automatically start from a clean state on every deployment. This often increases the time it takes to build your React project as the entire node_modules directory will need to be re-downloaded on every deployment.
To prevent this from happening, DeployHQ allows you can specify a list of files and folders that should be preserved between each deployment.
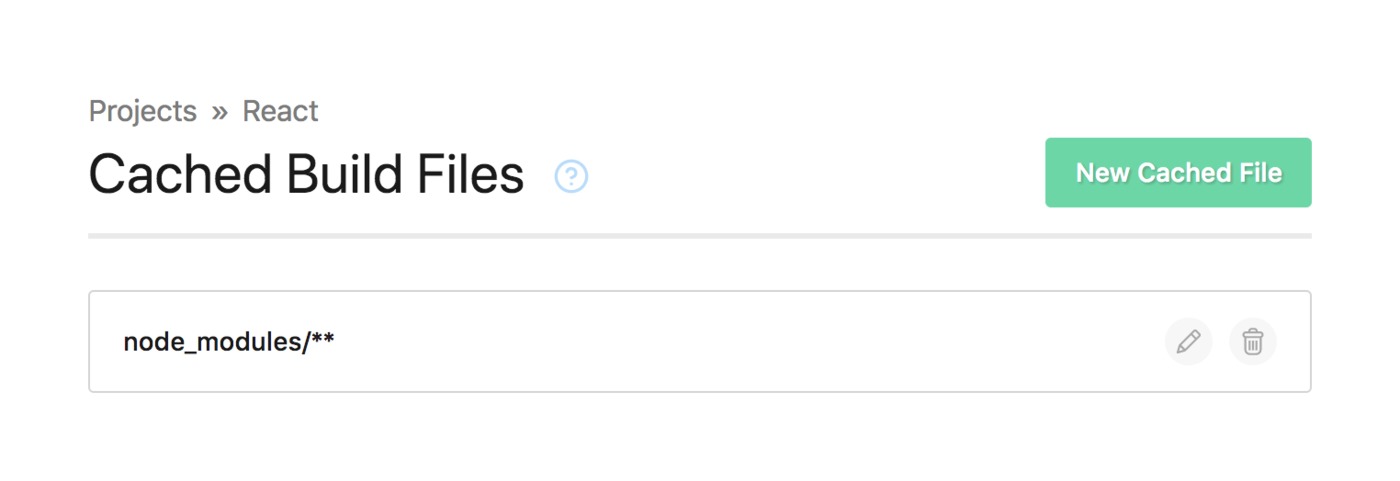
Select Cached Build Files from the sidebar, then click New Cached File.
Enter node_modules/** and save.

Change the Deployment Subdirectory
Finally, we need to update the project’s Deployment Subdirectory to point to the folder where the production output is generated.
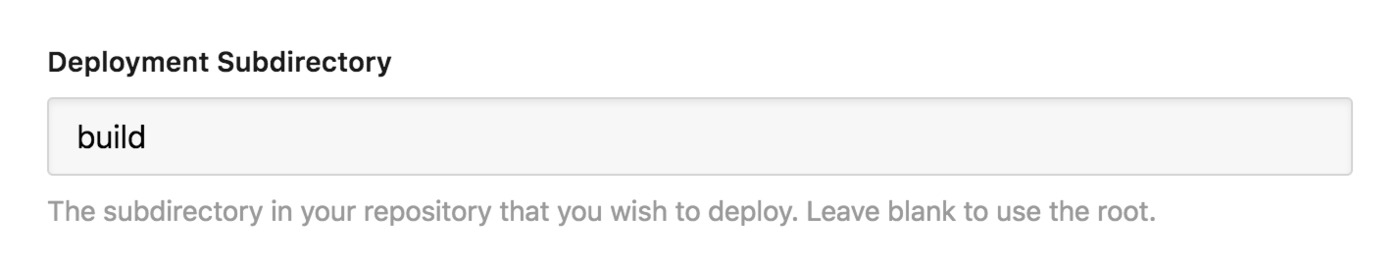
Choose Configuration under the Repository heading in the sidebar, then scroll down to Deployment Subdirectory.

Enter build if you use the create-react-app.
Run your first deployment
That’s all the configuration done — time to deploy!
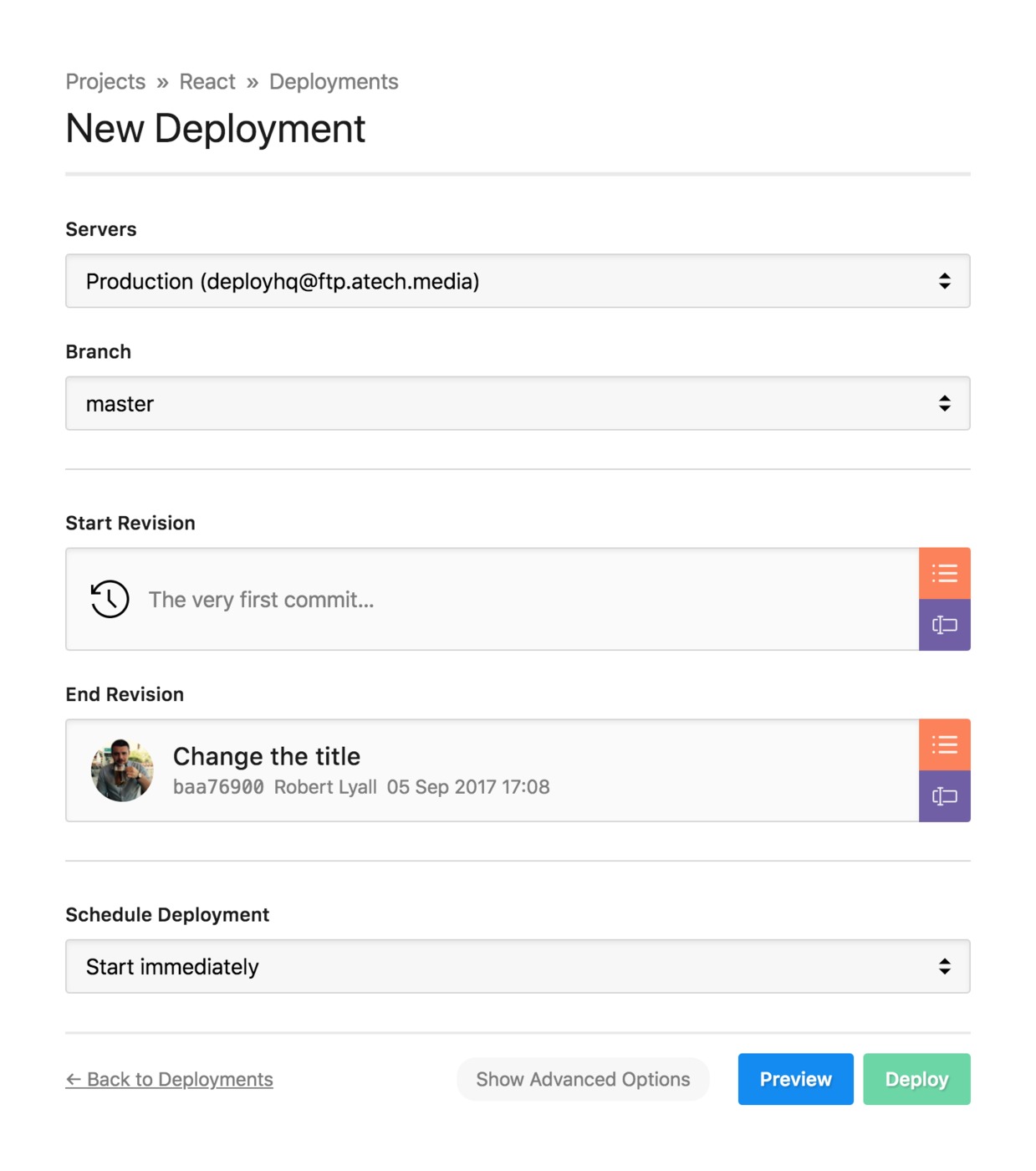
Click Deploy Project in the header.

The server you created should be preselected, along with the start and end revisions. Once you’re happy with everything, scroll down and click Deploy to begin the deployment.
Now sit back, relax and look very smug. You’ve just saved yourself bags of time.