Deploy Drupal with DeployHQ

This guide will take you through how to deploy a Drupal website using DeployHQ. This assumes that you already SSH access to a server that has Drupal installed, but we recommend this guide to help with that side of the setup process.
Deploying with DeployHQ
DeployHQ is a service that allows you to easily deploy applications to your servers. You can write config files, define custom commands and deploy automatically whenever you push.
The free plan allows you deploy 1 project up to 10 times a day!
Create a project
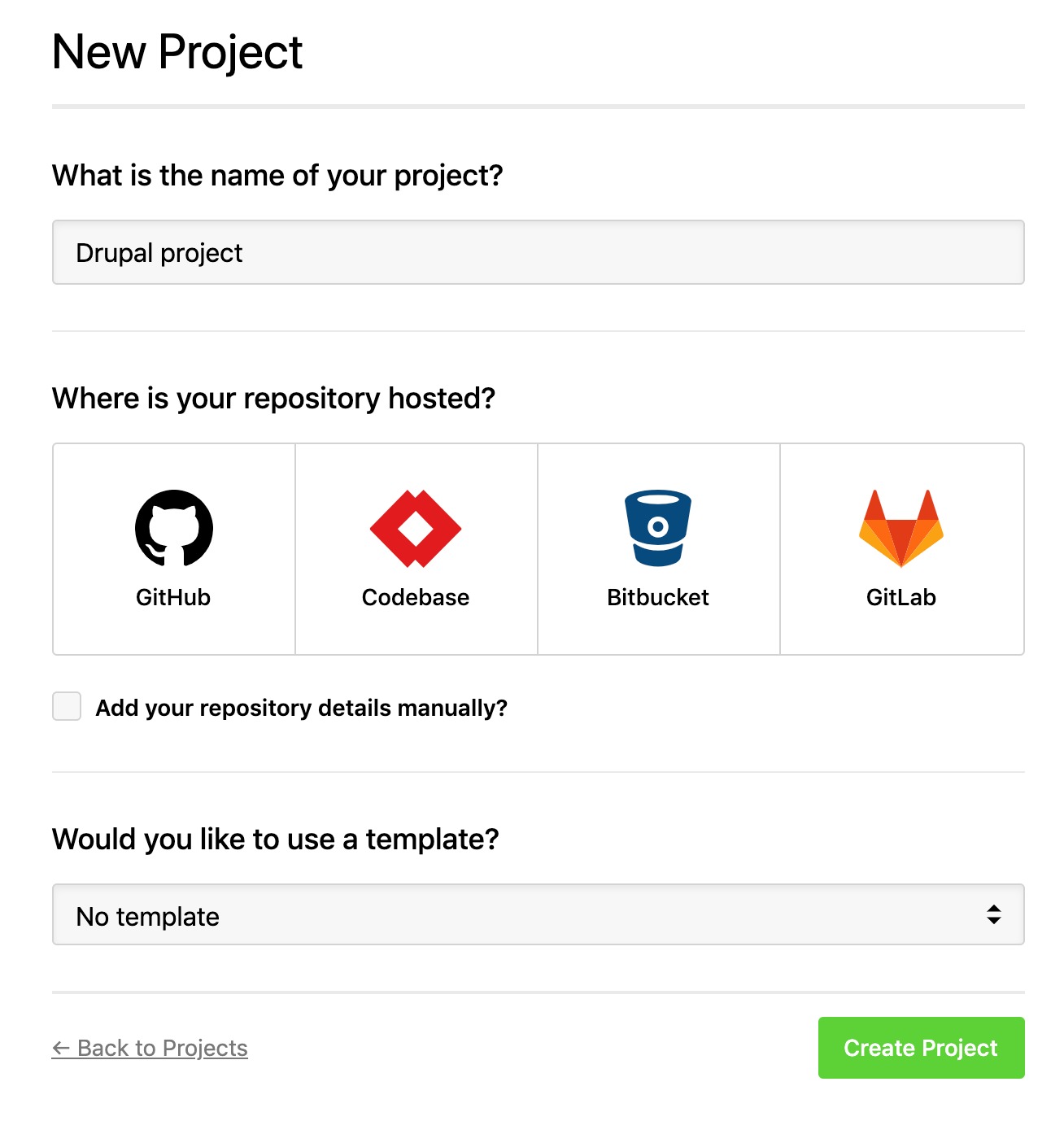
After signing up and logging in, create a project by going to Projects > New Project.

Follow the wizard and choose your repository. If you have any trouble connecting your repository, please see our support page.
Configure a server
Now we need to tell DeployHQ where to deploy the application to. To do this, we need to create a server by going to Servers > New Server.
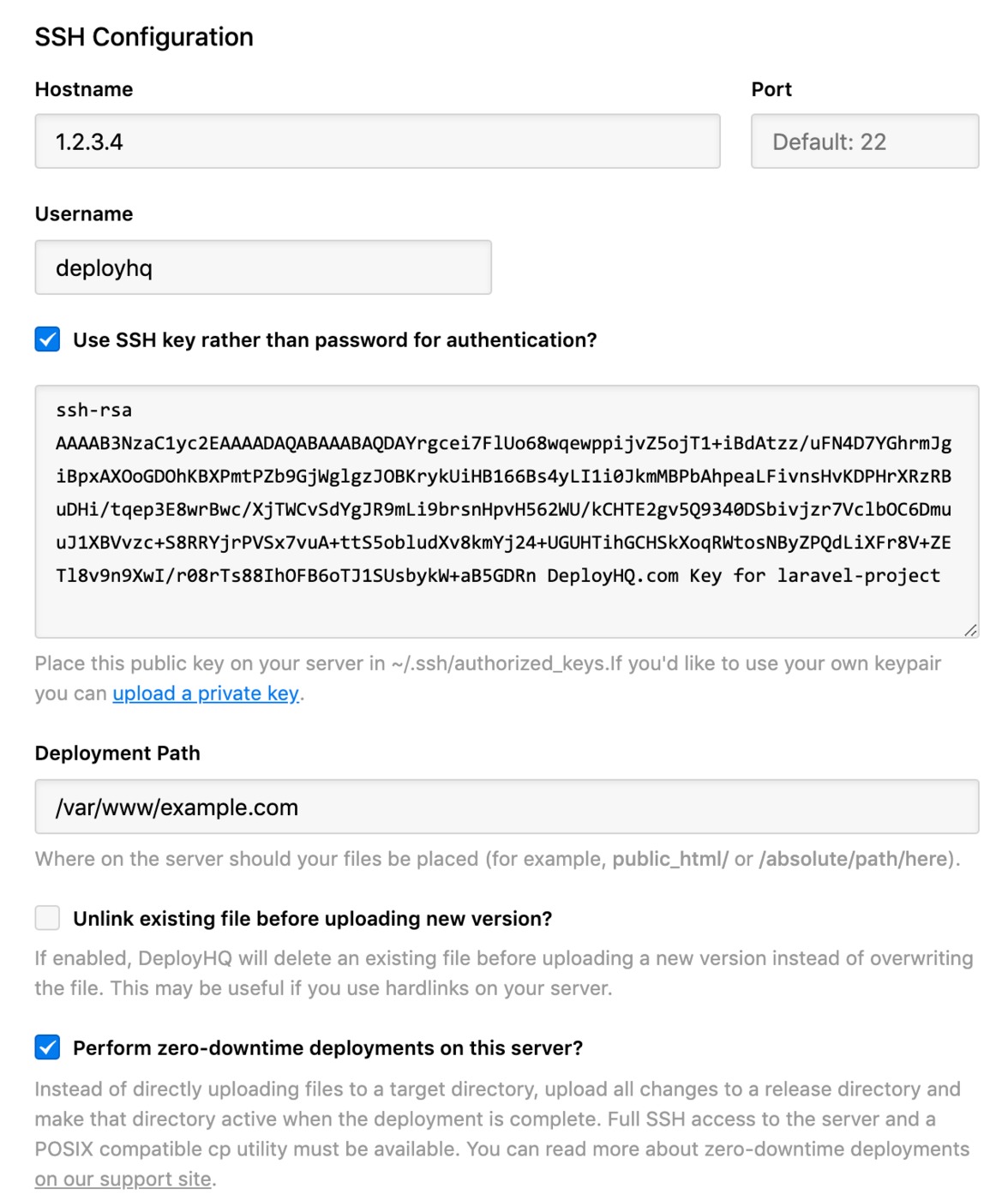
Enter a memorable name for your server and select SSH from the list of protocols.
Enter the IP address for your server into the Hostname field.
The Username should be deployhq.
Check Use SSH key rather than password for authentication? then run the following commands on your server:
su - deployhq
mkdir ~/.ssh
chmod 700 ~/.ssh
nano ~/.ssh/authorized_keys
Paste DeployHQ’s public key, then press Ctrl + X, y then Enter to save.
Finally, run the following command to set the correct permissions on the authorized_keys file.
chmod 600 ~/.ssh/authorized_keys
Set the Deployment Path to /var/www/example.com, and enable the option to Perform zero-downtime deployments on this server.
The zero-downtime option will take care of ensuring the previous version of your application stays live and running until the moment the deployment has finished, and you can find out more about this process in our documentation.
By enabling this, your application files will actually reside in a path like /var/www/example.com/current so you'll need to update your web server configuration as appropriate to point to that path.
Finally, enter production in the Environment field and ensure you enable the option to automatically deploy.

Once that’s all done, press Save.
Note: If you have any trouble connecting to your server, please check out our support page.
Build pipeline
Using DeployHQ's build pipeline, you can set up commands that run on your code during the deployment process. Most commonly, this is used for installing dependencies and compiling assets, so that you don't need to have those files committed to your repository.
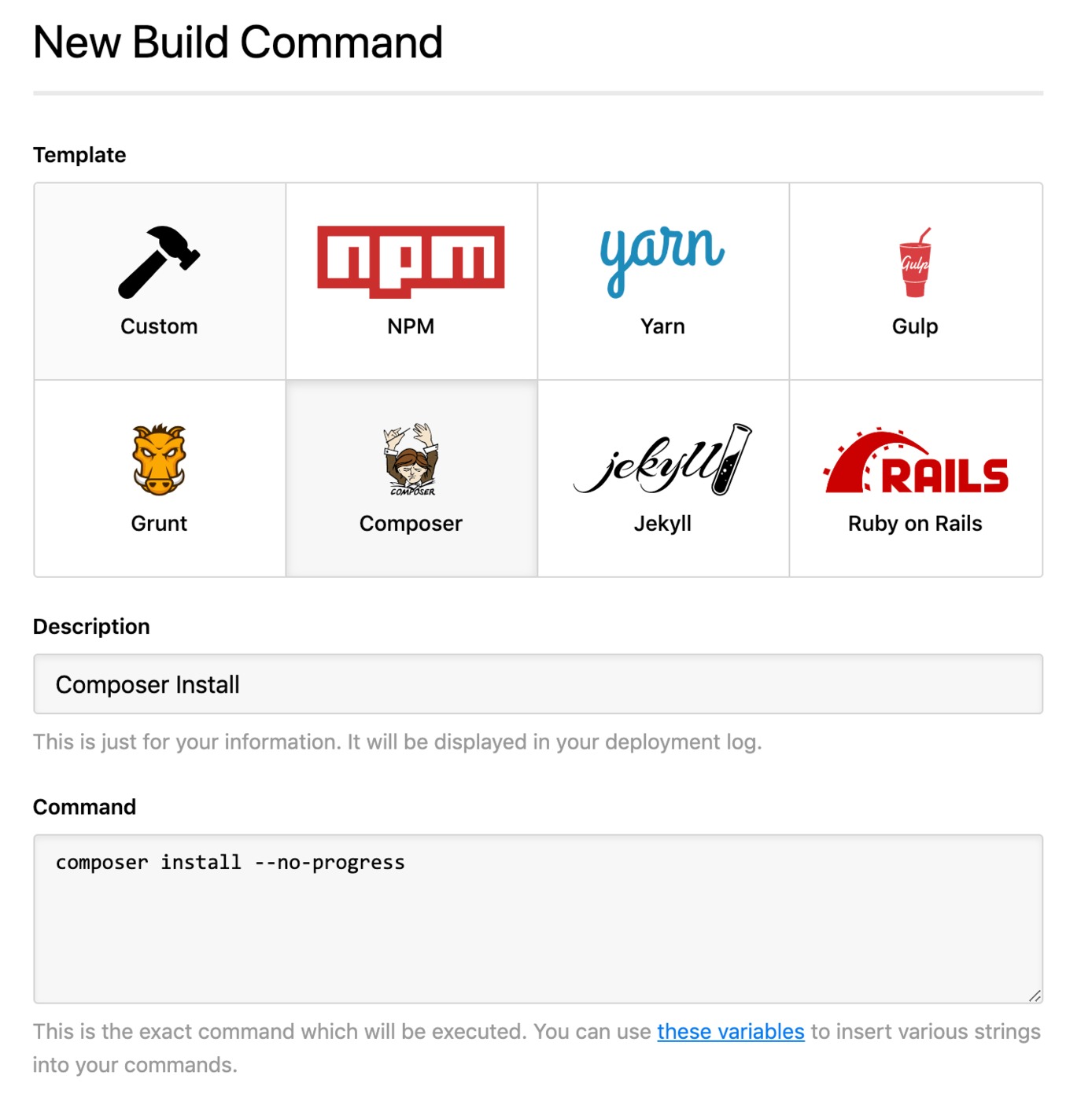
To set this up, head to Build Pipeline, then click New command.

Select Composer as the template, then you'll see the command will be automatically added as composer install --no-progress. If you want to run this from a subdirectory and not the root of your repository, add a new line above composer install to cd path/to/subdirectory.
Keep the option selected to Stop the deployment if the command fails? and click Create Build Command to finish.
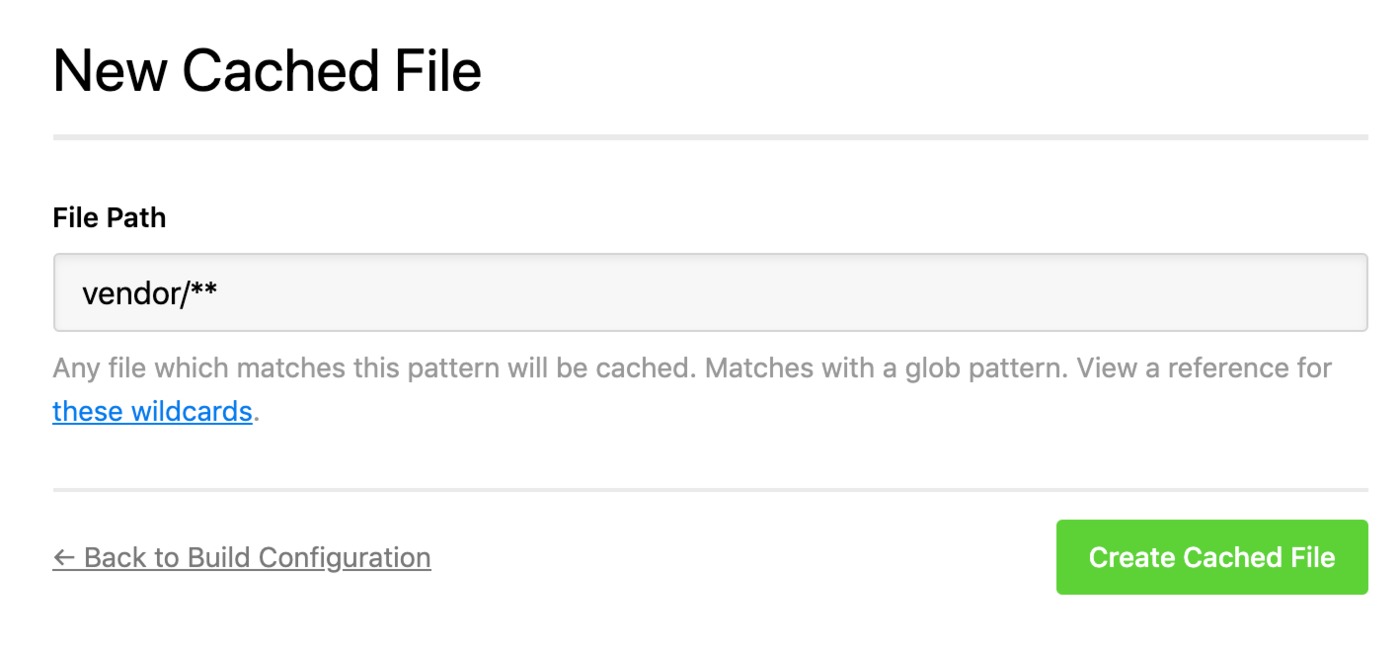
As we're using composer here, you can also click Build Configuration at the top of the Build Pipeline area, then scroll down to Cached Files, then click the link to create your first cached file and add vendor/**.

This means that we'll keep a copy of all files in the vendor directory between deployments, so that they don't need to be downloaded from their source on each deployment - a very useful timesaver.
Deploy
That’s all the configuration done — time to deploy!
Click Deploy Project in the header.
The server you created should be preselected, along with the start and end revisions. Once you’re happy with everything, scroll down and click Deploy to begin the deployment.
Now sit back, relax and look very smug. You’ve just saved yourself bags of time.

If you’ve got any other projects you’d like to automate deployments for, we’ve written lots of guides for deploying the most popular application frameworks and content management systems.