Deploying to o2switch with DeployHQ
Deploying to your Wordpress site hosted with o2switch is very simple with DeployHQ.
Firstly, you'll need to set up your DeployHQ project, then connect to your o2switch server.
Setting up your project
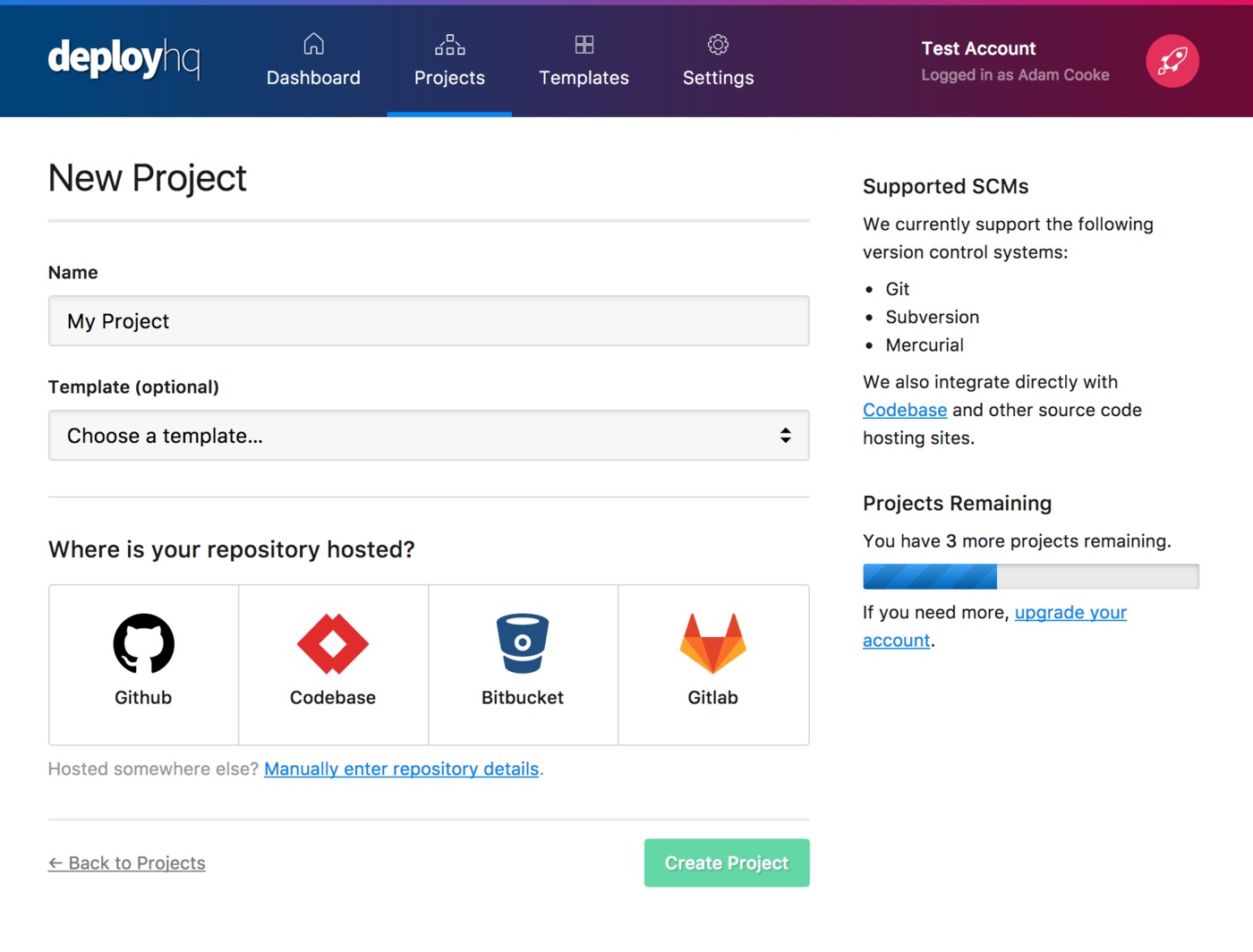
Head to the Projects screen in DeployHQ, then click the New Project button to get started.
You'll be prompted to enter a name for your project, then select where your repository is hosted.

Next, click Create project and you'll be taken to a screen where you can log in with your repository hosting account to authorise access and then choose your repository.
- Adding a Bitbucket repository
- Adding a Codebase repository
- Adding a GitHub repository
- Adding a GitLab repository
- Adding a repository manually
Setting up your o2switch server
Once you've configured your repository, you'll need to connect to your o2switch server.
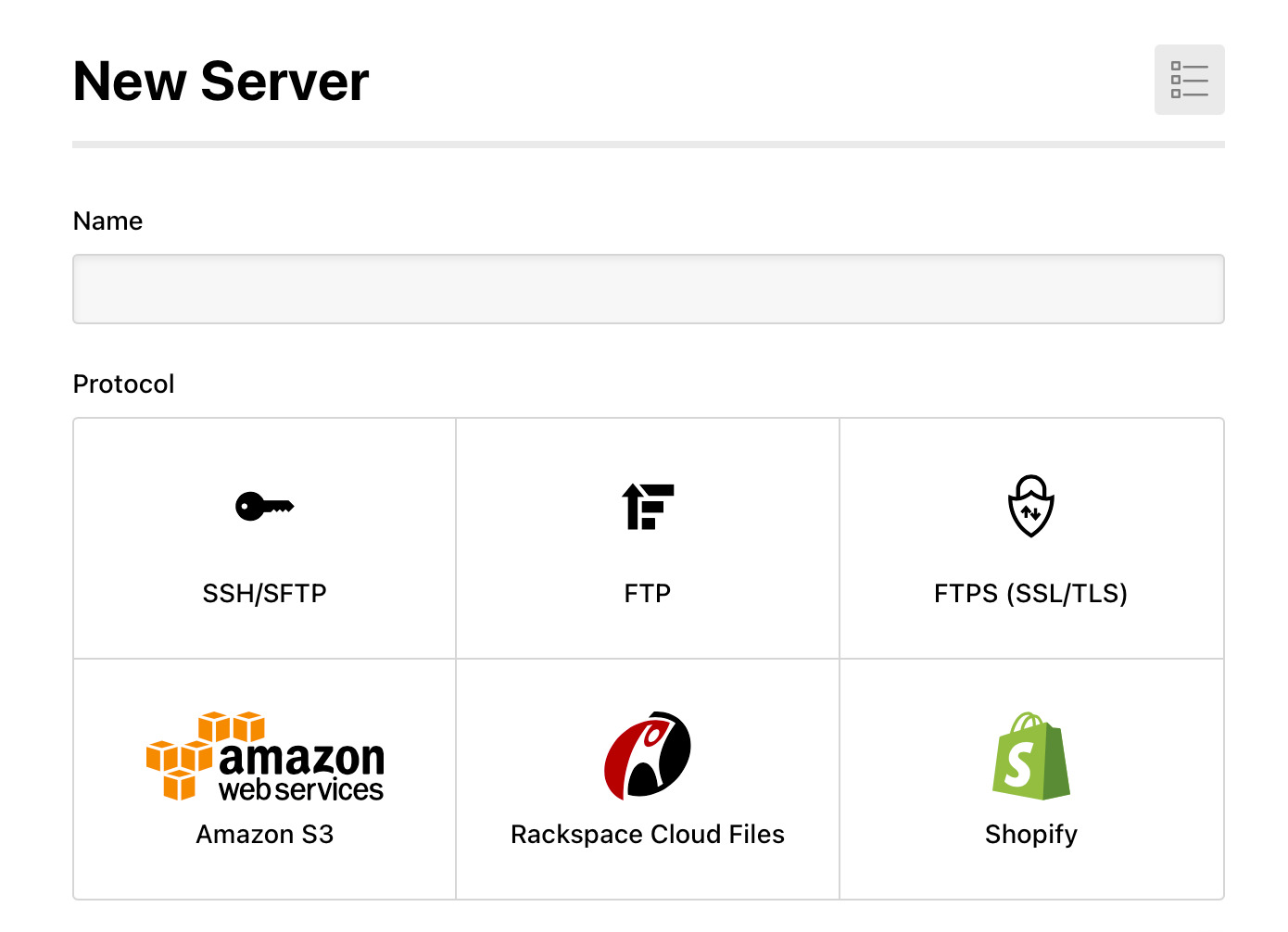
Head to Servers & Groups, and click the New Server button at the top of the screen. If you've just added your repository, you will have been taken to this page automatically.
Start by entering a name, and choosing SSH/SFTP as the protocol:

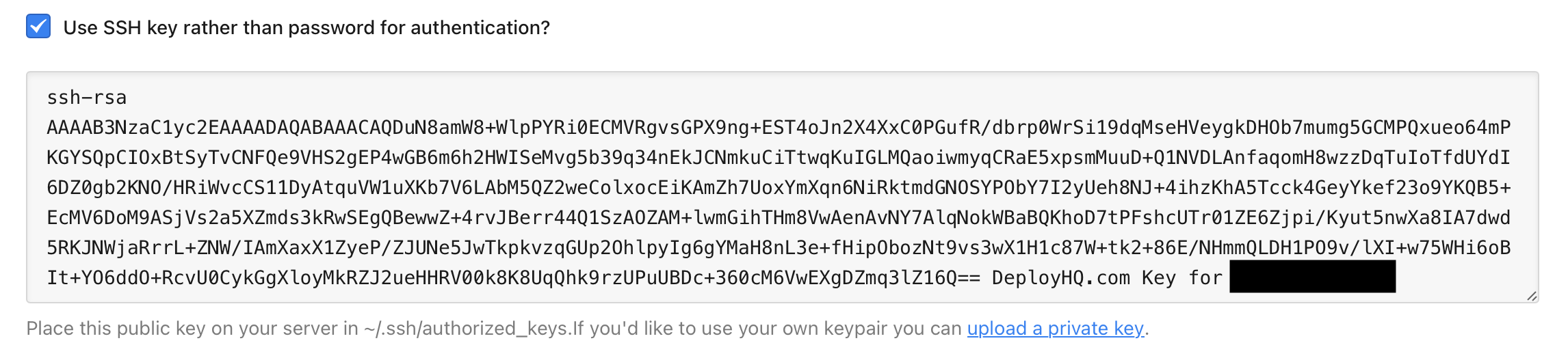
Next, enter your o2switch domain as the hostname, your username and port (22 in this case) and password. The username and password are the same as your username and password for cPanel. Here, if you wish, you can also use an SSH key instead of a password, which is set up by taking the SSH key in your DeployHQ server configuration page, and pasting it in your o2switch server, in ~/.ssh/authorized_keys.

More information on this topic can be found in the following documentation.
In case your connection fails, please make sure you whitelist the DeployHQ IP addresses for your deployment zone in your cPanel configuration, as described here.
It's important to note that, due to the nature of o2switch's infrastructure, there's a limited number of IP addresses that can be added to the o2switch IP allowlist (currently limited to 5 IPs). For this reason, we recommend checking which zone suits you best based on this limitation.
Once this is done, you can enter a deployment path (where you want files to be placed on the server). In this case, you'll most likely start with the name of our site, followed by the path to the theme directory.
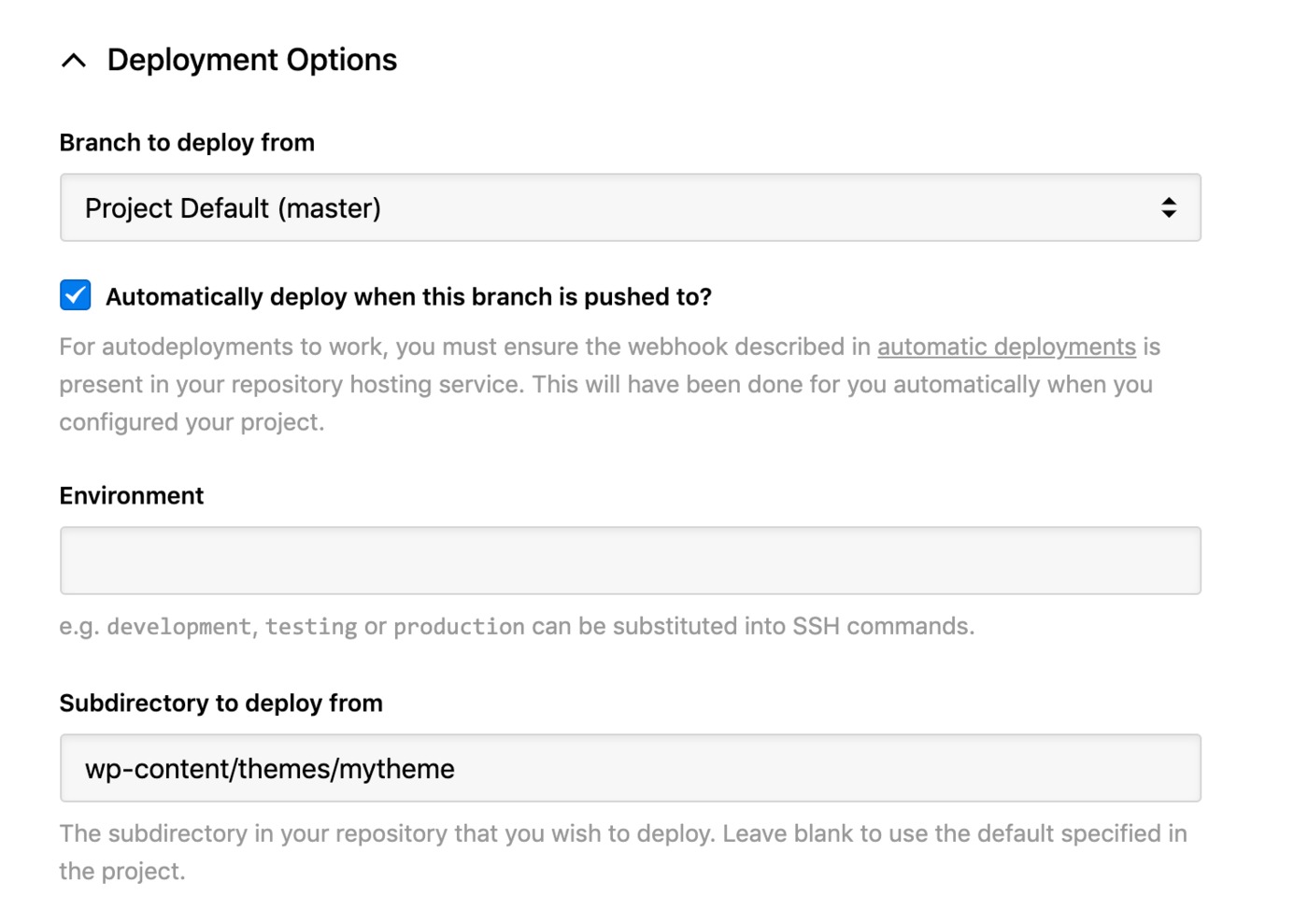
Next, within Deployment options, you can choose to automatically deploy your server and, if you're only deploying files from a certain directory in your repository, enter a Deployment subdirectory.

In this case, as you probably just want to deploy your Wordpress theme folder, you'll enter the path to the theme. If you only keep the theme in version control, you can leave it blank.
Click Create Server to finish, then you can proceed to start your first deployment.
Run your first deployment
By default, DeployHQ will upload the whole repository to your server on the first deployment, because there is no previously deployed commit to compare to.
If your files are already on o2switch though and up to date with the latest commit, you can follow this guide to skip that first deployment:
Otherwise, just follow this guide to start your first deployment, then after the first deployment, only files that have changed will be uploaded in future.
That's it! You've now set up and run your first deployment to your o2switch server and your future changes will be uploaded for you automatically, or at the simple click of a button.
Further reading
DeployHQ has a number of very useful features to help with your Wordpress deployments in general that you might wish to find out more about:
- Compiling assets and javascript with the Build pipeline
- Running commands on your server with SSH commands
- Stop certain files from being uploaded in deployments using Excluded files
- Keep important files safely away from your repository using Config files
- Keep your team in the loop and run other useful tasks during a deployment with our Integrations
Want to learn more about deployment or Wordpress? Check out our documentation or contact our support team for assistance.