Ever spent hours tweaking your frontend build only to see your app load slower than a snail on vacation? Slow builds and heavy workloads can discourage developers. Thankfully, addressing frontend deployment issues doesn't have to be stressful. This guide covers common frontend deployment problems, introduces tools like Sass, Bun, and PNPM, and provides practical steps to enhance your build and increase website performance. Expect actionable insights—like choosing a compiler or optimizing your deployment pipeline — to improve your development workflow.
What Makes Frontend Deployment Tricky?
Frontend deployment means taking your ready-to-release frontend code and putting it into a production, live environment. It includes compiling, minifying, bundling, uploading assets, and preparing your website or application to reach the users. Frontend deployment presents unique challenges compared to backend processes because it involves managing browser compatibility, optimizing load speeds, and handling static asset complexity. And it's the first thing your users see, so you really want to make sure it works!
Common Challenges:
- Slow build processes: Some build configurations or tools cause slow compile times, delaying updates and deployments.
- Large bundle sizes: Remaining unused code bloats bundles, slowing page load times drastically.
- Dependency overload: A cluttered
node_modulescauses slow installs, increased deployment times, and potential conflicts. - Browser compatibility: Code needs to run similarly across browsers, adding complexity.
Understanding a build pipeline is key to overcoming these challenges. For detailed information on general build pipeline setup, see this comprehensive guide about What is a Build Pipeline?.
Tools to Tackle Deployment Challenges
To handle frontend deployment, adopting effective tools makes a significant difference. Let's explore some proven options:
Sass (and Other Compilers)
Sass helps developers write CSS easier by turning SCSS (a CSS extension) into standard CSS. It provides advanced styling capabilities.
- Deployment perk: By compiling, Sass creates clean stylesheets and reduces CSS amount, especially combined with purging unused styles tools.
- Challenge: Sass compilation adds build overhead and can slow down the pipeline if not optimized.
- Solution: To improve speed, use alternatives such as PostCSS or esbuild, as these modern compilers process CSS more efficiently.
Example Sass compilation:
# Compiling Sass to CSS using Dart Sass
sass source/styles.scss build/styles.css --style compressed
Bun
Bun is an emerging JavaScript runtime and bundler focusing on fast builds and high performance.
- Deployment perk: It greatly speeds up JavaScript build and runtime processes, potentially outperforming traditional Node.js setups.
- Challenge: Bun is relatively new; hence compatibility with all Node.js ecosystem features isn't entirely complete. Currently, Bun's GitHub Issues show significant community activity, indicating ongoing improvements but also frequent bug reports and incomplete support.
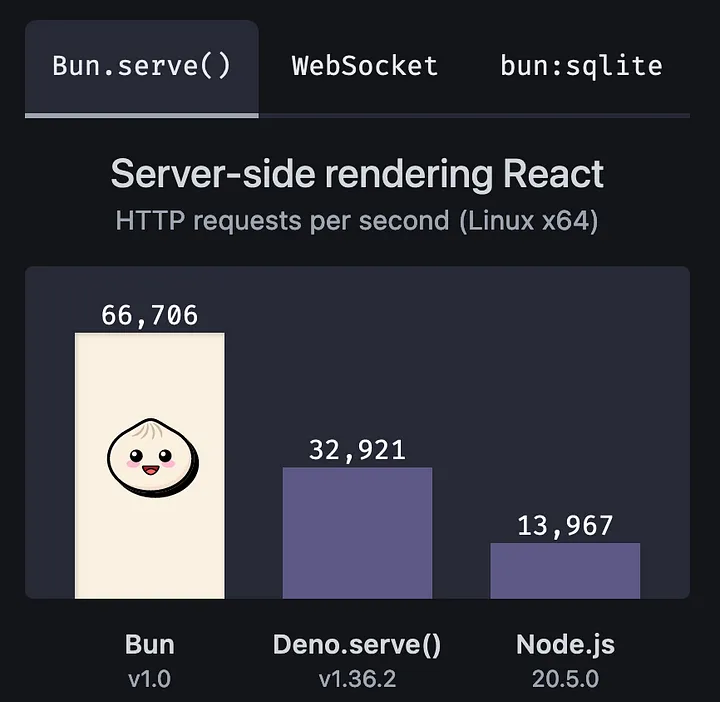
- Solution: Before committing fully, try Bun in experimental or smaller projects. See where it performs best within your workflow. Check relevant benchmarks as reference.
 Source: Official Bun Website
Source: Official Bun Website
Install and run scripts using Bun:
# Installing dependencies with Bun
bun install
# Running a JavaScript file using Bun
bun run app.ts
PNPM
PNPM is a package manager designed for efficiency, aiming to reduce disk space and boost installation speed.
- Deployment perk: PNPM shares packages across projects, significantly reducing your
node_modulessize compared to npm or Yarn. Smaller modules mean quicker install times and reduced deployment overhead. - Challenge: Switching to PNPM can require team coordination and adjustment if you've been using npm/Yarn previously.
- Solution: PNPM works well with monorepos—in a structured environment, PNPM can provide maximum advantages.
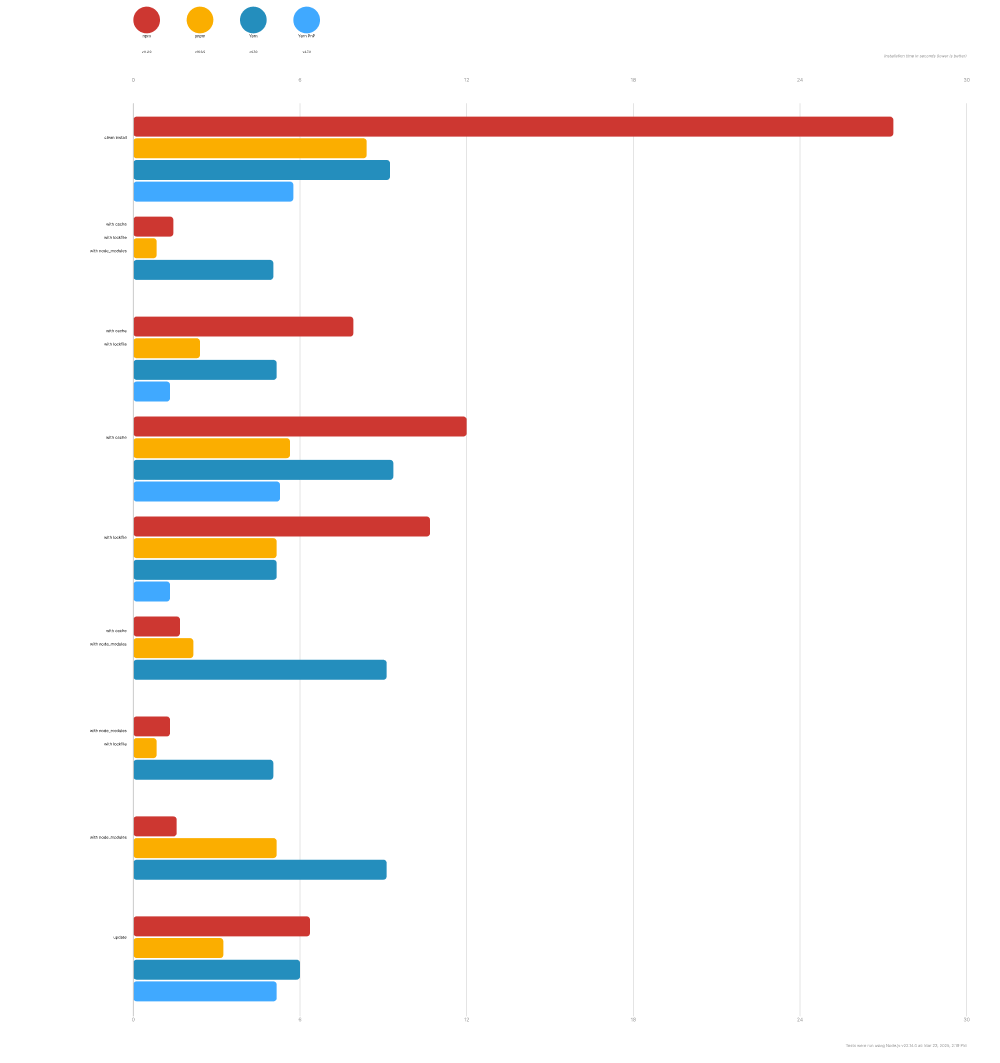
 Source: Official PNPM Website
Source: Official PNPM Website
Here is how you switch from npm to PNPM easily:
# install pnpm globally
npm install -g pnpm
# convert existing npm project
pnpm import
Build Pipeline Setup
Optimizing your build pipeline plays a role in improving performance. Certain things to consider:
- Only deploy essential generated assets; typically, a
/distfolder is sufficient. - Cache dependencies or assets to avoid repetitive installation processes.
- Only trigger deployments when code changes necessitate deployment.
DeployHQ offers efficient setups for frontend deployments; for recommendations and detailed setup explanations, visit the deployment guides.
Optimizing Frontend Builds
Additional optimization strategies can further enhance your builds:
Minification and Compression:
Code Splitting:
- Splitting your frontend app into smaller chunks means users don't wait for the entire application bundle before interaction. Webpack or Vite provide built-in support for code splitting.
Tree Shaking:
- Removes unused imports from your app, keeping bundles smaller. Pairing tools such as Rollup, Vite or Webpack simplify this removal.
Caching:
- Use browser and CDN caches smartly to save time downloading assets repeatedly.
Pairing these methods with the previously mentioned tools like PNPM (faster dependency installs) and Bun (improved build speeds) can amplify performance advantages decisively.
Improving Website Performance Post-Deployment
Website performance beyond deployment remains crucial. Core Web Vitals help measure user experience directly:
- Largest Contentful Paint (LCP) measures load speed.
- Cumulative Layout Shift (CLS) indicates layout stability.
- First Input Delay (FID) tracks interactivity responsiveness.
Solutions that improve performance significantly:
- Optimizing images with efficiency-focused delivery formats:
- Use WebP image format and lazy loading.
- Leveraging CDN usage to provide distributed regional assets delivery quickly.
- Minimizing render-blocking JavaScript resources by applying
asyncanddeferattributes.
Conclusion
Frontend deployment has its obstacles: large build sizes, slow compiling, dependency management, and performance concerns. The good news—tools and techniques listed like PNPM, Bun or optimized compilers go a long way in solving these challenges.
Consider experimenting with PNPM on a personal or smaller project. Observe your node_modules shrinking dramatically, and if improvements come easily enough, you can expand usage within your team or projects.
With practical strategies and effective tools, frontend deployment can become a manageable process that supports—not distracts from—your frontend success.
FAQ
How does DeployHQ help?
DeployHQ simplifies frontend Deployments providing easily configured and optimized build pipelines tailored specifically for quicker, reliable frontend project deployments.
How much does DeployHQ cost?
You can get started for free! All DeployHQ plans cover the basics of deploying ProcessWire. Here's a quick overview:

Looking for more? Our Business ($39/mo) and Enterprise ($99/mo) plans include additional features like custom domains, priority deployments, and the ability to deploy behind firewalls.
Start free, no credit card required →
What about Yarn?
Yarn remains a viable option offering similar functionality. Yarn v2 and v3 (Berry) provide cache support and improved performance compared to Yarn v1. Evaluate current ongoing compatibility, plugin ecosystem, and team collaboration capabilities to decide between Yarn and PNPM.
