Deploy is changing. We've got a new logo & colour palette, we've got a new website, we've got a load of features and we've got a new UI.
So, what's new?
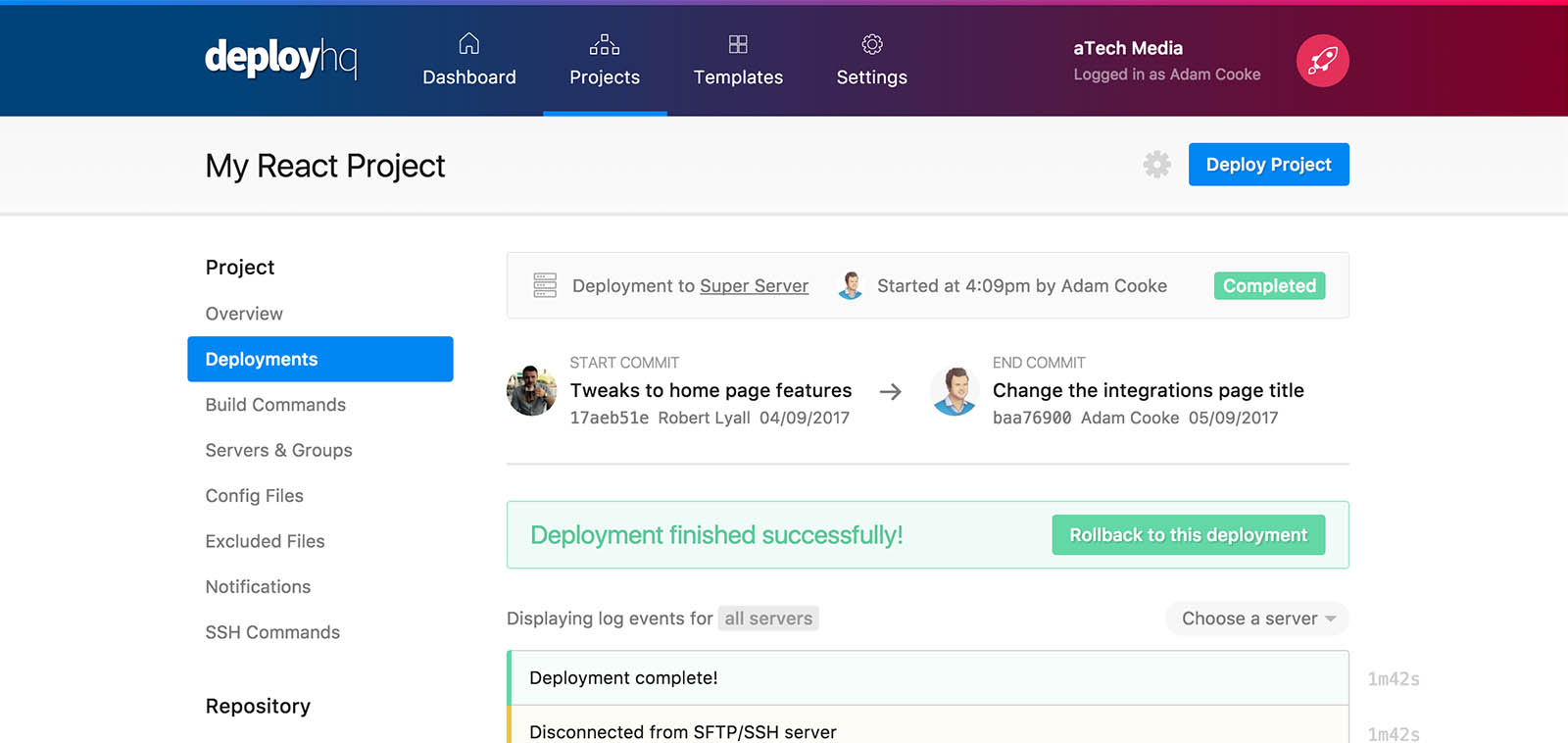
The biggest change you'll notice is our new web interface. We've made huge improvements to the deployment progress screens, navigation as well as a huge number of other enhancements.
We'll be launching our new DeployHQ Build add-on into a public beta. This is a real game changer! DeployHQ Build allows you to compile your CSS, transpile your javascript or run your test suite during your deployment process. No need to run commands on your developer workstations and push those nasty compiled assets into your repositories.
Our website has also been given a lick of paint to bring it inline with our new branding. You'll find you can now view pricing in USD and EUR as well as GBP. If you want to switch currency on your account, just drop our team an email and we'll be happy to apply it for you.
The new DeployHQ Academy will provide you with a whole wealth of information about how to use DeployHQ, best practices, helpful videos as well as access to chat live with our team or contact us by e-mail.
As if that wasn't enough, we've got a great giveaway to celebrate our new image! Be sure to login to your DeployHQ account after we launch to see what you've won from limited edition DeployHQ t-shirts, snazzy mugs, stickers and more!
When is this happening?
We'll be unveiling everything on 28th September at midday (London time). Join us live from 11.30am for a behind the scenes look at the launch and an exclusive chat with the team behind DeployHQ.
We'll be at the PHPNW conference in Manchester (UK) the weekend immediately following the launch so if you're attending we'd love to see you and you'll be able to get your hands on a DeployHQ mug and sticker set. If you're not attending and would like to, there are still tickets available - we've love to see you there.